Web用透過画像の作り方 (画像透過の仕方 - Paint Shop Pro)
ソフトを使う
Web用透過画像の作り方 (画像透過の仕方 - Paint Shop Pro)
検索サイトのキーワードを見ていると、透過画像の作成方法(キーワードは「画像透過の仕方」が多い)を 探している人が多いっぽいので、「Web用背景透過素材」の作り方を書いてみます。 自分は画像系よく分からないのですが・・・、 ツールの使い方さえ分かれば、特に難しいことはないです。
Paint Shop Proを使う
とりあえず、画像処理には何かしらのソフトが必要です。ここでは、 Paint Shop Proを 使ってみます。 試用版を 使ってみて、よければ購入してみましょう。 (画像処理ソフトは一本あるとなにかと便利です。)
透過画像の基本
透過画像を作る際のポイントは、
- 画像の保存形式は GIFファイル がよい
- GIF は 256色までしか保存できない
- 背景のアンチエイリアスに気をつける
だと思われます。
保存形式については、PNG という形式でも 透過処理が行えますが、多くの人が使っている Internet Explorer で 透過処理に関してバグがあるようなので、GIF のほうが良いでしょう。 (本当はPNG のほうが 高性能でいいのですが)
"アンチエイリアス" については後述します。
既存画像の透過化
既に作成されている画像の透過化のほうが難しいので、こちらを書きます。 新規で作られる方にも参考になるかと思います。
ここでは下の画像を例とします。
対象画像→ 
画像の青色の部分が透過をさせたい部分です。 ただし、画像の中心の青部分は、ここでは透過"させたくない"ことにします。 (透過したほうが良さそうなサンプルで申し訳ない...) 緑は背景のサンプルです。 ということで、結果的に、
対象画像→ 
こういうふうになることを目指して画像処理する例です。
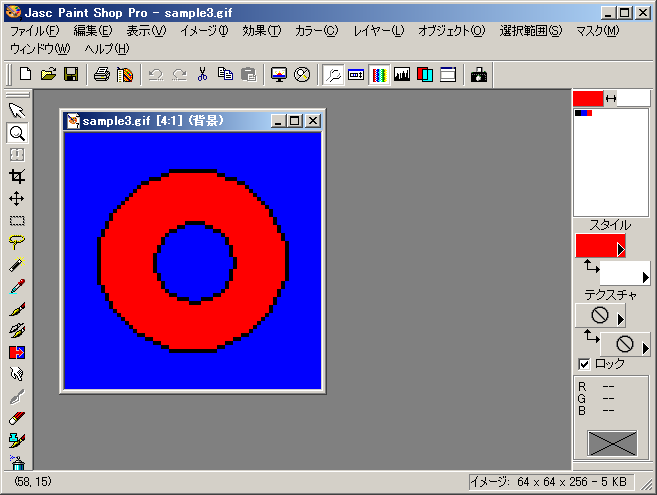
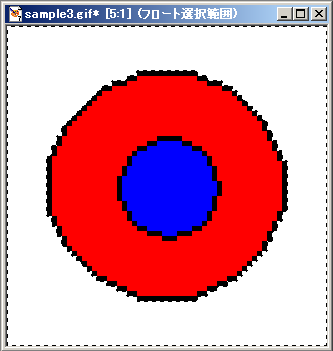
Paint Shot Pro を起動し、対象となる画像を開きます。こんな感じの画面です。

透過前処理
単純に背景色を透過設定してしまうと、背景でない部分まで透過されて しまい、都合の悪いことがあります。
そこで、背景を背景と認識させるために、その画像で使われていない全く別の色を着色 する前処理をします。その必要がない場合は「透過処理」まで進んでください。
画面左に配置されているツールバーから「自動選択」を選択します。

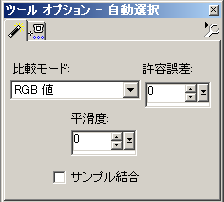
ツールオプションを下のように設定します。

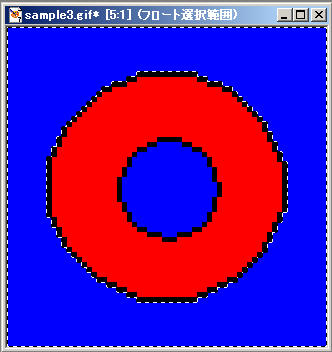
そして、画像の背景部分をクリックします。

背景だけが選択された状態になると思います。
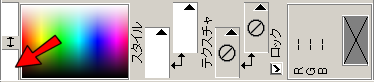
この状態で、画面右上にある、色選択ツールから塗るときに使われる 色を選択します。(矢印の部分をダブルクリックします)

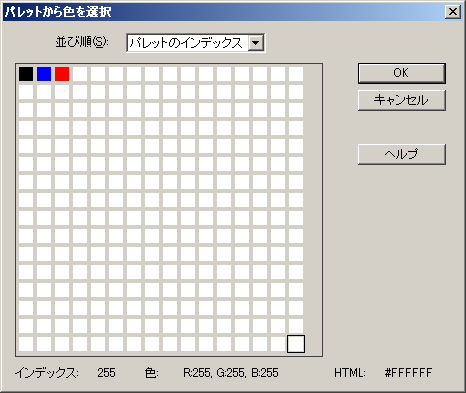
色選択パレットがでてきますので、その画像で使われていない色を 選択します。(ここでは白にしました)

次に、ツールバーから「塗りつぶし」を選択します。 (下から5番目のアイコンです)

画像の背景部分でクリックすると、先ほど指定した色で塗りつぶされます。

これで、透過色として(ここでは)白を指定することにより この部分だけを透過することができます。
透過処理
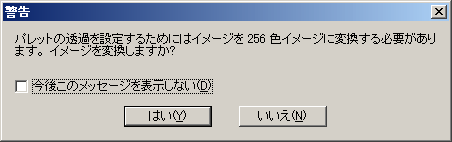
メニュー「カラー -> 透過色の設定」をたどりクリックします。 画像が、256色でない場合は下記のダイアログがでますので、「はい」を押します。 前述の通り、GIF画像は同時256色までしか使えません。

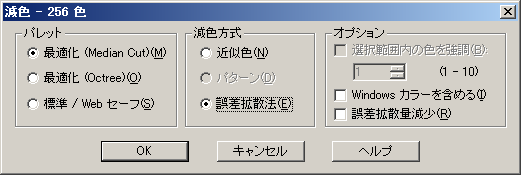
減色のための設定が出ます。とりあえず、どう減色されるのか分からないので そのまま OK を押してみます。OK すると、画像が減色されますので 見てみて違和感なければそのまま次へ進みます。画像が荒れてしまう場合は、 戻って方式やオプションを変更してみましょう。

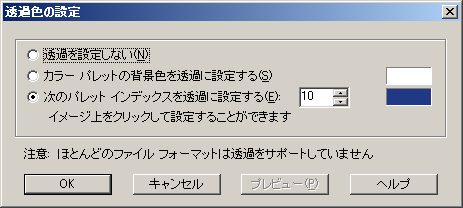
いよいよ透過の設定です。「次のパレットインデックスを透過に設定する」を 選択し、"そのままマウスカーソルを画像にもっていき" 先ほど色を塗った 背景の部分(ここの例では白)の上でクリックします。 ダイアログの右の色選択ボックス部分が、指定された背景色に変わったことを 確認してOKを押します。(下のダイアログの場合、青になっているところが 白になります)

ここまでの操作で、この画像は透過できるようになりました。 ファイル -> 名前を付けて保存で「GIF形式」で保存しましょう。
あとは、HTMLに貼り付ければ透過が確認できます。 (PaintShop の カラー -> 透過表示でもみることができます)
対象画像→ 
対象画像→ 
うまくできました!
アンチエイリアスされた画像の透過
元の画像によっては、背景色に最適化されたアンチエイリアスがかかっている ものがあります。
左が、背景色"青"に最適化されたアンチエイリアスがかかった画像。右が かかっていない画像です。


このように、アンチエイリアス処理を施すと、画像のギザギザが消え 美しく見せることができます。これは色同士を近くの色にスムーズに 変化させることで、ギザギザを目立たせなくする技術です。
このため、同じ方法で透過色を設定すると、
対象画像→ 
こんなふうに、輪郭線に 暗い青が出てしまいます。 (輪郭線の黒から元背景色の青に変化している途中の色が画像に残ってしまう)
対象画像→ 
青っぽい背景ならば、"なんとか"目立たないです。
ということで、もし対象画像がアンチエイリアス処理されている場合は その画像用に最適化されている背景色に近い背景を使うか、 前処理で行った「自動選択」ツールの許容誤差パラメータを設定し なんとか、輪郭だけを抽出し目立たせないようにします。 (なかなか難しいですが・・・)
逆に言えば、自分で1から透過画像を作る際は、使われる背景色がだいたい 分かっていますので、最適化された ギザギザの目立たない画像を作ることができます。
おわり
透過画像を新規に作る場合は、輪郭線をアンチエイリアスなしの黒で 書いておくといろいろな背景色で使い回せます。ただし、ジャギーを 目立たせなくするのも限界がありますので、悩みどころですね。
PNG 画像形式を使うと、アルファチャンネルという透明(明度)情報を 持たせた画像を作成することができます。 これをつかうとブラウザ自身にアンチエイリアスの生成を行せることができ、 どんな背景色でもアンチエイリアスを適応できるのですが、 InternetExplorer はこの処理がうまくなく、実用することができません・・・。
自分で作る画像の場合は、アルファチャンネル付の画像も保存しておき、 背景を変更する場合は、GIF の生成をし直すのが一番よいと思います。 (面倒ですが・・・)
適材適所でいろいろ試してみてください。