Nvu を使って管理しやすいHTML文書を作る
ソフトを使う
Nvu を使って管理しやすいHTML文書を作る
はじめに
HTML で文書を書くというと、なにか Webサイトに記載するためにする行為とイコールのような感じがしますが、案外普通のリッチテキストとしても使いやすい面もあります。 それは、HTML がただのテキストファイルなので、検索や差分の取得に特殊なツールを必要としないところです。また、うまく書かれた HTML は文書の意味づけがされていますので、目次を作るであるとか、必要な部分の抜き出すなどの、コンピュータによる自動処理にも優れています。
ただ、HTML でこのようなことを実現する文書を書くのはそれなりに知識が必要です。具体的には、HTML のタグの意味を覚え、人間が適切に文書をマークアップする必要があります。しかし、正直なところ、このマークアップという作業は文書を書くに当たって余丁 な作業な のであ まりしたくありません。
ここで、HTML オーサリングソフトという HTML のタグを人間に変わって自動で書いてくれるソフトウェアが必要になってくるわけですが、通常のオーサリングソフトは文書を書くことを目的としていなく、" 画面を作ること"に特化している節があるので、うまく文書の意味合いをマークアップするには、これまた相当な知識が必要になりま す。(不可能ではありませんが、お そらく手で書くより難しい・・・)
ここ 適当メモ - maple4estry - サイト も(当然ですが)HTML を使って書かれています。 最初どのようなことを書くか自分でも分からなかったので、HTML を手書きし、場当たり的に、画面をつかさどるスタイルシート(CSS)を追加して作成していました。 しかし、3ヶ月ほど書いてだいぶ使う表現も分かりス タイルシートの整理もできてきたので、手書きよりもオーサリングソフトを使うほうが良い感じになってきました。
ここでは、maple4estry で使われている CSS と 、それ用にある程度作られた HTML の雛形、そして Nvu という優れたフリーのオーサリングソフトを使い、HTML を手書きせずに、自動処理に優れた管理しやすいHTML文書を作る方法を紹介したいと思います。 なので、Webサイト構築方法として読むとちょっと違う かもしれません。 まぁ話のタネに一つ。 :-)
Nvu は他のオーサリングソフトと違い文書構造を意識してソフトウェアが作られているので、このような用途にも非常に使いやすいです。
いままさに、この文書は Nvu で書かれています。 物語はリアルタイムで進む・・・。
Nvu とは
Nvu とは、ブラウザでおなじみ Mozilla から派生したオープンソフトウェアの HTMLオーサリングソフトです。もともと、Mozilla Composer として Mozilla スイートにパッケージされていたものが、分家され、Nvu という名前の独立したソフトウェアになりました。
オープンソフトウェアですので、ライセンスに従い無料で自由に使うこ とができます。
Nvu のインストール
早速、Nvu をセットアップしましょう。 インストー ル方法|Nvu(エヌビュー)を使ってみよう さんに詳しく書かれてい るので参考にさせて頂きました。
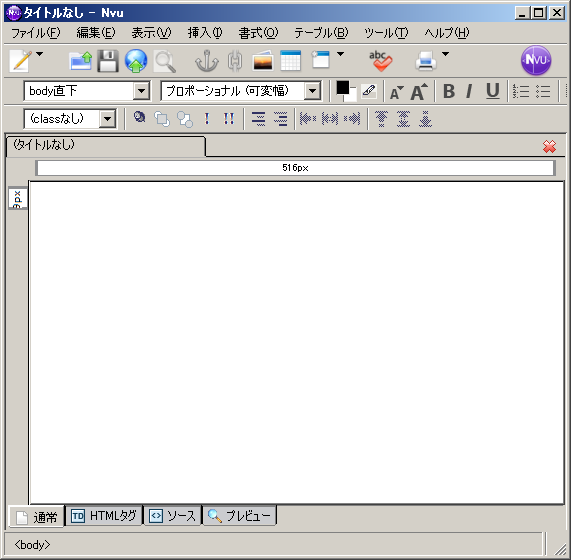
起動すると次のような画面が現れます。

雛 形を読み込んでみる
1から HTML 文書を作るのはなかなか大変です。おまけに初めて使うソフトだと何度も作り直すハメにもなりかねません。 そこで、ある程度作成済みの HTML/CSS の雛形を読み込んでHTML文書作成の感じをつかんでいきましょう。 このページで使っている、ワード風の雛形をおいて おく ので、まずはこれで試してみて下さい。
ダウンロード : NvuDefault.zip
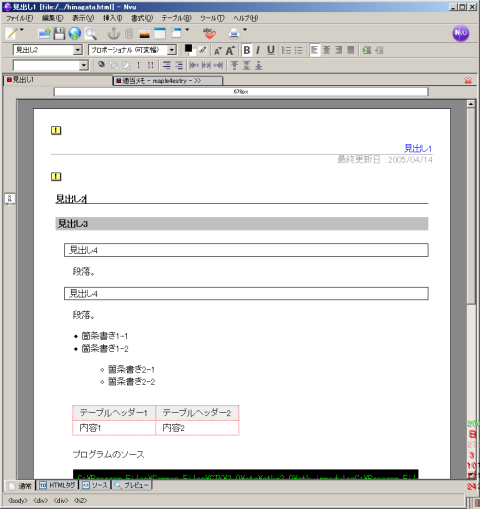
ファ イルの圧縮を展開後、 Nvu から、ファイル -> 開くを選択から、「hinagata.html」を選択します。

う まく読み込めると上のような画面になると思います。これを修正して 文書を作ってみましょう。
文書属性の設定
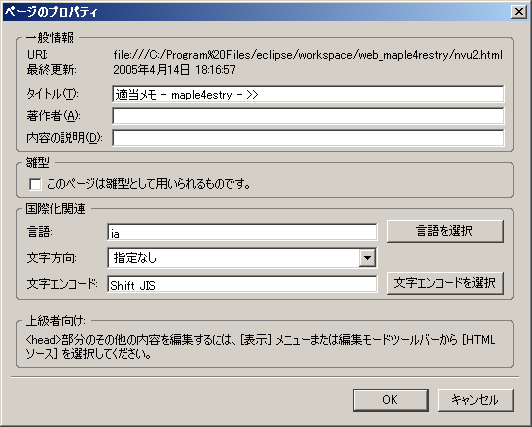
まずこの文書に対する属性の設定を行います。 メニューから、書式 -> ページのタイトルとプロパティを選択します。

こちらの設定は、次の HTML と対応します。
| 項 目名/操作名 | 対応HTML |
|---|---|
| タイトル | <head> <title>タイトル</title> |
| 著作者 | <head> <meta name="author" content="著作者"> |
| 内 容の説明 | <head> <meta name="description" content="内 容の説 明"> |
| 言 語 | <html lang="ja"> |
| 文字方向 | <body style="direction: ltr;"> |
| 文 字エンコード | <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" > |
Nvu の基本的な使い方
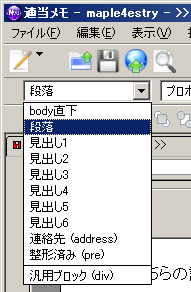
まず、Nvu の基本的な使い方を書いてみます。一番使うのが左上のドロップダウンリストです。このドロップダウンで、入力に対してそれがどのような意味を持つのかを指 定します。

意 味を持たせると同時に、雛形に含まれた CSS が適切に画面に表示を行います。 これらは、次のように対応します。(雛形の HTML に事前にそれぞれを埋め込んでありますので、カーソルを動かしてドロップダウンの表示を見ると分かりやすいです)
| ド ロップダウン名称 | 表示 | 対応するタ グ |
|---|---|---|
| body直下 | - | - |
| 段 落 | 文章を入力する際に指定。頭を1文字下げ行間を少し空 ける | <p> |
| 見出し1 | 右寄せ青字。文書中一つにする。文書属性で設定した 「タイトル」と一致させると良い | <h1> |
| 見出し2 | ボールド下線 | <h2> |
| 見出し3 | ボールド背景灰色 | <h3> |
| 見 出し4 | 標準囲み | <h4> |
| 連絡先 (address) | 右 寄せ。文書作成者のメールアドレス等連絡先を入力す る | <address> |
| 整形済み (pre) | プログラムソースを入力する場合に指 定 | <pre> |
なにかしらの入力を行う場合は、このドロップダウンから入力するもの に対する意味を指定します。 意味を指定すると、それにあ わせた表示(たとえば下線が付いたり、ボールドになったり)が行われるイメージです。 この意味と表示の対応を行っているのが、この雛形の CSS ということになります。
通常の文章を入力する場合は「段落」を設定し 「body直下」 の指定は使わないようにしてください。「body直下」であると、その 入力がなにを表すのか分からなくなり、文書をコンピュータが適切に処理できなくなります。
意味の指定というのは、作成する文書によって結構違います。 見出し のレベルの付け方もそれぞれ違うと思いますので、使いやすいよ うに変更してみて下さい。
その他の文書表現
おそらく、左上のドロップダウンだけであると文書表現が足りないと思 います。他にもありますので、下記を参考に入 力してみて下さい。
| 名 称 | Nvu操作方法 | 対応するタグ |
|---|---|---|
| 箇条書き(順番なし) | 書式 -> リスト -> 順番なしリスト | <ul> |
| 箇条書き(順番あり) | 書式 -> リスト -> 順番ありリスト | <ol> |
| 定義項目 | 書式 -> リスト -> 定義項目 | <dt> |
| 定義内容 | 書式 -> リスト -> 定義内容 | <dd> |
| 画像 | (段落中で) 挿入 -> 画像 | <img> |
| 表 | 挿入 -> テーブル | <table> |
| 水平線 | 挿入 -> 水平線 | <hr> |
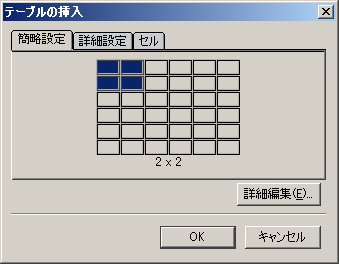
表の入力だけ少し特殊なので、画面付で書いてみます。 挿入 -> テーブル を選択します。

ま ずこの画面で、セルの数を決定します。 あとでも変更可能です。
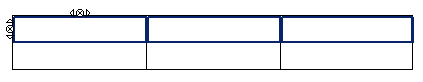
挿入された表の上で、右クリックし「テーブル・セルのプロパティ」を 選択すると表の表示を変更できます。 この雛形では、テーブルのヘッダを指定す ると灰色になるようになっているので、これを例にして説明します。
テーブルの1行目をマウスでドラッグして選択します。

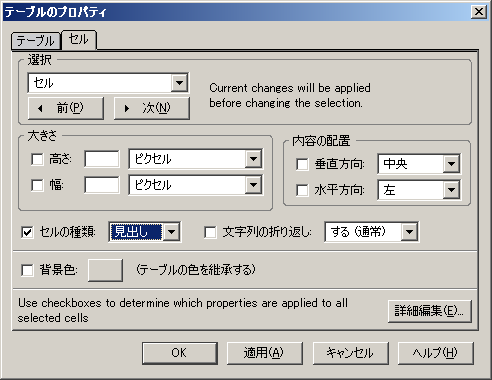
そ して、右クリックで「テーブル・セルのプロパティ」を選択します。

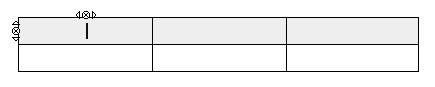
「セ ルの種類」で見出しを選択して下さい。これで、内容がセンタリン グされ背景色が灰色のテーブル見出しが作成できます。

テー ブルの列、行の操作はマウスを上にのせた場合に表示される、ミニ カーソルで増減可能です。(使いやすいインターフェースです)
実際になにか文書を作成すると、操作にも慣れると思います。(←この 文書でだいぶ慣れてきました)
お楽しみください。
表現の変更
ここまで書いた操作は、雛形に含まれた "CSS" を利用し表現が使われています。 表示が気に入らなかった場合、この CSS を変更することで、文書で使われている全ての指定部分を一括で表示変更することができます。
ということで、このやり方を・・・と思ったのですが、Nvu がまだ外部 CSS の編集に対応していないのか、うまくできませんでした。(ツール -> CSSエディタ でいけそうなのですが・・・)
やり方が分かり次第、追記いたします。
おわりに
以上、書きかけの部分もありますがどうでしょうか。。
他にも Nvu にはいろいろな機能があるのですが、とりあえず入力に対して意味づけを Nvu から行うイメージがつかめたかと思います。(本当だろうか。。:-) CSS ファイルのほうものぞくと、HTML と CSS と Nvu の関係が分かりやすいです。
さて、最初に書きました、HTMLによる意味づけのメリットである 「自動処理」についてですが、その一端は Nvu だけでも見ることができます。
出来上がった文書に対して、挿入 -> 目次 -> 挿入 を選択すると、"さらっと"目次を生成してくれます。 これは、文書中から指定してあった「見出し」部分を認識して挿入 しています。文書修正後の再生成もできるようで便利ですね。
目次の自動生成や、表示の一括変更などは Microsoft Word でも可能ですが、とくに表示の変更などは Word は結構融通が利かなかったりするので 文書を HTML でかく意味は十分あります。また、テキストベースなので汎用ツールをつかって検索/置換を行ったり、差分を取得したりもできます。 このへんは、HTML の一日の長 となるのではないでしょうか。
今回この文書を書くのに、初めてちゃんと Nvu をさわってみましたが、ほとんどワード的に使えて便利です。 欲を言えば、クリップボード経由で画 像の張り込みをしてくれれば文句なしでした。 もうすぐ、 1.0 がでそうなので期待して追っていきたいと思います。(是非、CVS 連携もほしいですね)
最後に休話閑題。
ぼくは人間がマークアップという形でコンピュータに文書の意味を教え なければならないのはやるべきではなく、適当に書き散らかした文書をコンピュー タが自動認識して処理してくれればよいと思っているのですが・・・、どうもそれはまだ夢物語のようです。 時代の間にいると思ってがんばりましょう。。