Nvu を使って HTMLのエンティティ変換を便利にする
ソフトを使う
Nvu を使って HTMLのエンティティ変換を便利にする
HTML で文書を書くときに、文中に「>」とか「<」があるとブラウザがタグと間違えてしまう (HTML SGML DTD による)ので、エンティティ変換を使い別な文字として入力します。 (< とか > とかってやつですね)
たとえば、 “HTML の解説のためのHTML文書” を書くと上記が大量に現れ始めるので、 それを手で書くのは非常にきつい。 間違います。 あと、プログラムのコードを書くときとかも同様。 昔は <xmp> なんてタグもありましたが、今は非推奨なのでがんばってエンティティ変換 することになります。
良いソフトがないかなーと思い、ああそうだと、オーサリングソフトの「FrontPage Express」を探す。 エンティティ変換の部分だけ使おうという作戦。 しかし、 XP には入っていない!!(いつのまに消えたのだ!!) どうやら、98Me 以降は入っていないようです。 とほ。
Mozilla 系でもなにかあったなーと、Nvu (エヌビュー)を 思い出しました。 Mozilla composer を独立させてたもので、最近人気のソフトです。 そういえば、使ったことがなかった。
ということでエンティティ変換に Nvu を使ってみようという話です。
エンティティ変換の仕方
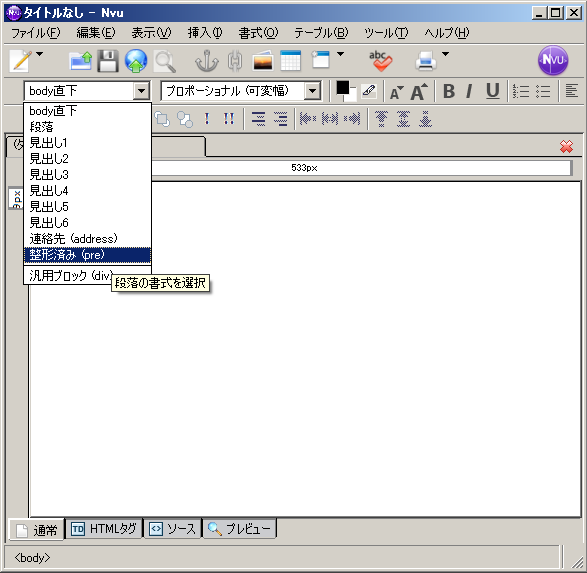
まず Nvu を起動し 入力上位のタグ(?) を「整形済み(pre)」に 変更します。

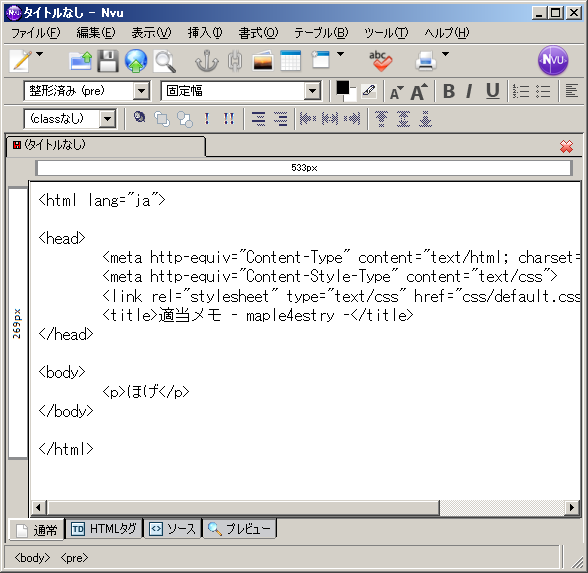
次に、通常ビューのエディタに、変換したい HTMLのソースを Mozilla Firefox のソース表示からコピーします。

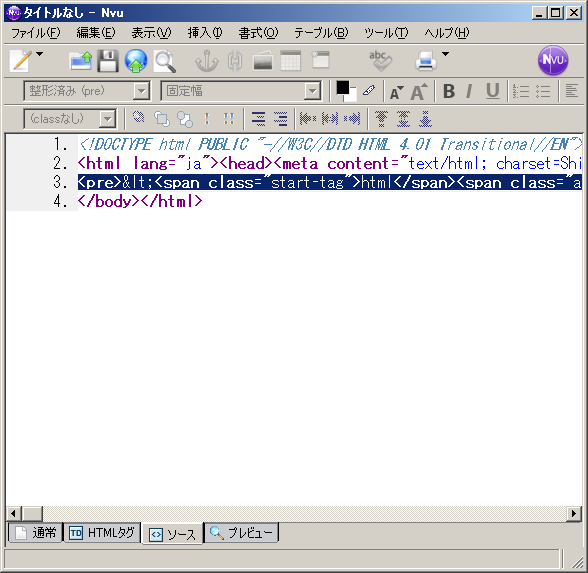
できたら、ビューをソースに変えてみましょう。エンティティ変換された HTML ソースがでてきます。 なんと色分け用のスタイルも、 もってきてくれています。

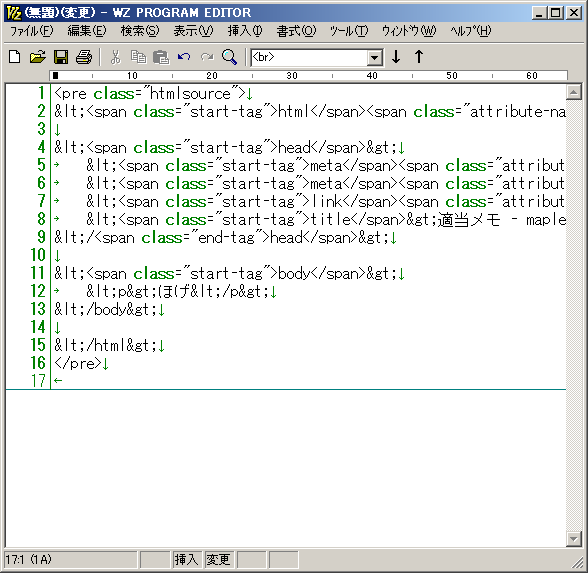
ちょっとこのままだと使いづらいので、 を改行に置換。 たしか、<pre> 内でタブ文字を使うのは非推奨なので さらに、タブスペースに変換すると良いと思います。

スタイルを適応してみる
せっかく色分けのスタイルまではいてくれるので、CSS を適応してみます。
<pre class="htmlsource"><span class="start-tag">html</span><span class="attribute-name"> lang</span>=<span class="attribute-value">"ja"</span>
<span class="start-tag">head</span>
<span class="start-tag">meta</span><span class="attribute-name"> http-equiv</span>=<span class="attribute-value">"Content-Type" </span><span class="attribute-name">content</span>=<span class="attribute-value">"text/html; charset=utf-8"</span>
<span class="start-tag">meta</span><span class="attribute-name"> http-equiv</span>=<span class="attribute-value">"Content-Style-Type" </span><span class="attribute-name">content</span>=<span class="attribute-value">"text/css"</span>
<span class="start-tag">link</span><span class="attribute-name"> rel</span>=<span class="attribute-value">"stylesheet" </span><span class="attribute-name">type</span>=<span class="attribute-value">"text/css" </span><span class="attribute-name">href</span>=<span class="attribute-value">"css/default.css" </span><span class="attribute-name">media</span>=<span class="attribute-value">"screen"</span>
<span class="start-tag">title</span>適当メモ - maple4estry -</<span class="end-tag">title</span>
<span class="end-tag">head</span>
うーん、すばらしい。
これが使った CSS です。 お好み似合わせて変更して下さい。
div.htmlsource {
font-family: monospace;
font-weight: normal;
white-space: pre;
color: #000;
border: 1px #000 solid;
}
div.htmlsource .start-tag {
color: #a00;
font-weight: bold;
}
div.htmlsource .end-tag {
color: #a00;
font-weight: bold;
}
div.htmlsource .attribute-name {
color: #000;
font-weight: normal;
}
div.htmlsource .attribute-value {
color: #00f;
font-weight: normal;
}
おわり
Nvu は、FTP透過機能(サイトマネージャ)など数々の素晴らしい機能が 備わっている HTML オーサリングソフトです。
普通のオーサリングソフトは変なタグを吐くのではないかと気が気でなくて、 逆に難しく感じるのですが Nvu は素直そうです。 ビューも工夫されていて 文章系のサイトではかなり便利な雰囲気。
現在 バージョン 0.9 でそろそろ 1.0 がでそうです。 1.0 でました。 がんばれー。