失われたソースファイル 4
コピーアンドペースト用の記事
失われたソースファイル 4
ありがちなんだけど良くなくしてしまうスクリプトファイルなどを おいておく場所です。
IE6.0 でスタイルシートを使って左右真ん中に要素を配置する HTML
このサイトでは使っていませんが このサイトでやっているような、サイトの横幅を決めて ブラウザの真ん中に表示するときの、 HTML/スタイルシートです。

IE 6.0 はそのままだと、互換モードで動作し、スタイルシートの margin-: auto がきかないため HTML の DOCTYPE 宣言で標準モードに入れます。これで真ん中によってくれます。
IE 5.5 以下では真ん中によりませんから。残念! すなおに、align="center" するとよいでしょう。。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<style type="text/css">
<!--
div.center {
border: solid;
width: 640px;
margin-left: auto;
margin-right: auto;
}
-->
</style>
</head>
<body>
<div class="center">
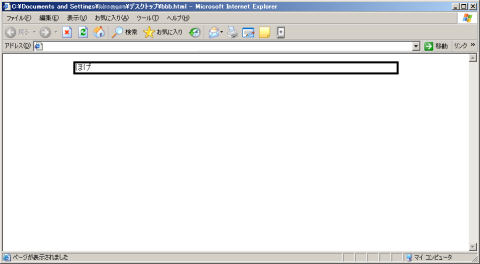
<p>ほげ</p>
</div>
</body>
</html>
おわり
実際に書くときは、 class="center" ではなくて中身を表す class名に したほうがよいと思われます。